カードゲーム対戦サーバ構築への道 6 -環境構築最終編-


2025年01月04日

2025年1月6日
前回はPhaserが使えるように環境構築をしました。
前々回で疑似コードやレイアウトを既に決定しているので、これに沿ってPhaserを利用する環境をさらに作ります。
※本記事にP2P技術は登場していません
TypeScript
PhaserはTypeScriptでも動作します。
日本語で探し当てたPhaser関連の資料はTypeScriptで記述されている場合が多いです。
PhaserのAPIは大量のドキュメントがあるようで、これらを参照する回数が増えてとても煩雑とのことです[1]。エディタの補完機能に頼るとこの作業負担が軽減できるらしいのでTypeScriptで作業をします。
私は以前TypeScriptを使おうとしたことがあります。この時、私はTypeScriptをしっかり学んでいなかったことも災いし、理由の分からない型の制約に振り回されました。
この経験があるので少々怖気づいているのですが、TypeScriptを検証してみます。
Node.jsとyarn
ブラウザ上で動くのは"JavaScript"です。TypeScriptを扱うためには、JavaScriptにトランスパイルする環境を用意する必要があります。
TypeScriptの開発環境は基本的にNode.jsをインストール → npmやyarnでTypeScriptをインストール → TypeScriptで開発してJavaScriptへトランスパイル
という形式のようです。
まずNode.jsをWindows用にをNode.js[2]公式からダウンロード/インストールしておきます。(2025年1月2日時 v22.12.0)
これでnpmコマンドが使えるようになるので、そこからyarnをインストールします。
npm install -g yarnyarnはパッケージマネージャです。npmでも作業はできるようですが、本記事シリーズでは基本的にyarnを使います。
ここまで来ると、やはりNode.jsをサーバ上で多数駆動することになるかもしれません。避けられないことを嘆いてもしょうがないので次に進みます。
TypeScript + Phaser + viteを動かす
non_cal様[3]ないしButton501様[4]の記事を参考にしつつ環境構築をします。
今の環境はローカルのNode.jsなので、それに従って環境を構築します。
ビルドツールを調べるとよく出てくる"Vite"にしたいので、前項とは別のプロジェクトとして以下を実行します。
yarn create viteProject nameを決め、freameworkはVanilla, variantはTypeScreptとします。
作成されたプロジェクトのディレクトリに移動し、
yarnを実行した後
yarn devをするとサーバが立ち上がります。
次にPhaserのインストールです。
yarn add phaserとすると、node_modulesの中にPhaserが入ります。
そしてTypeScriptのインストールのために以下のコマンドを実行します。
yarn add typescript -dev(ただ、この最後のコマンドはyarn create vite -> yarn の時点でnode_module内にtypescriptがあるので不要なのかもしれません。現バージョンのNodeがよくわかっていないので要調査ですが、本筋ではないので飛ばします)
vite.config.tsをプロジェクトルート(index.htmlやpackage.jsonがあるところ)の直下に作成し、参考記事[4]の内容をコピペします。
同様にindex.html, src/main.ts, も編集し、最後に
yarn buildでビルドします。
しかしここでエラーがでてしまいました。TypeScript特有の型の制約です。
まだPhaserもTypeScriptも初心者なので、エラー部分を基本的にコメントアウトしてからもう一度ビルドします。
yarn preview最後にこれをやって実行します。

パーティクルは消え去りましたが、動くことを確認できました。さて、やっと作業に入れます。
相変わらず環境構築というのは鬼門です。
基礎部分の構築
今回はゲームのエントランス部分を作るところまでやります。
先と同様にnon_cal様の記事[3]を参考にしつつ一気に形にします。
ここにコードを提示するのは大変なので、概要だけ書きます。
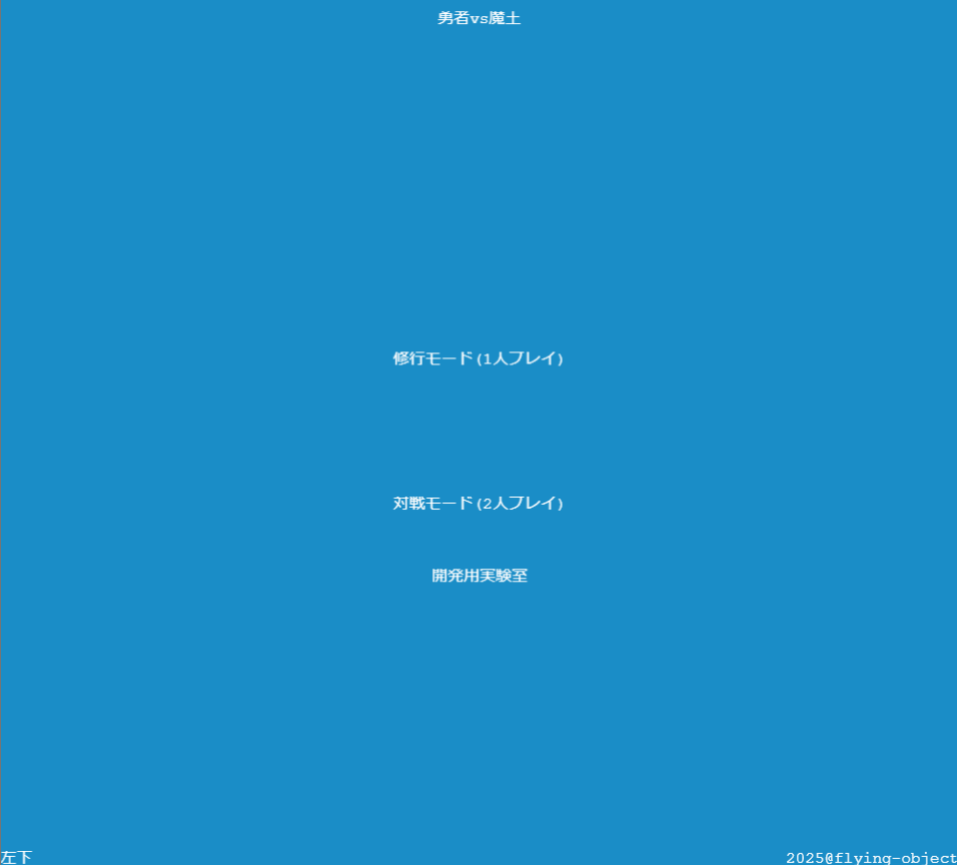
アクセスすると以下のような仮エントランス画面になります。

文字をそれぞれクリックすると別のシーンへと遷移します。

今後はこれをどんどん弄っていきます。
基本ファイル構造
今のファイル構造はこんな感じになっています。
root(ゲーム用)
┣ public/
┃ ┗ assets/
┃ ┣ sounds/
┃ ┃ ┗ [音声群(未定)]
┃ ┃
┃ ┗ images/
┃ ┣ UI/
┃ ┃ ┣ [アイコンの画像群].png
┃ ┃ ┗ [ボタンの画像群].png
┃ ┃
┃ ┗ cards/
┃ ┣ hero/
┃ ┃ ┣ hero[1-30].png
┃ ┃ ┗ ..
┃ ┗ demon/
┃ ┣ demon_mode1.png
┃ ┣ demon_mode2.png
┃ ┣ demon_mode3.png
┃ ┣ demon[1-30].png
┃ ┗ ..
┣ src/
┃ ┣ scenes/
┃ ┃ ┣ EntranceScene.js
┃ ┃ ┣ TrainingScene.js
┃ ┃ ┗ MatchingScene.js
┃ ┃
┃ ┗ main.js
┃
┗ index.html
ここに追加していく形で、制作を続けます
まとめ・次回予告
開発基盤の調整が終わり、後はプログラムを組む段階となりました。
次回以降はTypeScriptとPhaserと正面から格闘していきます。
参考
[1]:Zenn@nyoroko: PhaserでHTML5ゲームを作ってみた
[2]:Downloads a Node.js installer for your current platform