カードゲーム対戦サーバ構築への道 4 -レイアウトの想定とフロントエンド技術の検討-


2025年01月01日
2025年、明けましておめでとうございます。特に言うことはないので引き続き開発を行いましょう。
前回はゲームの仕様を明らかにしました。
今回は、通信の前段階の検討を進めていきます。
今回の内容
私が作ろうとしているゲームはカードゲームなので、本来のアナログ環境におけるカードやチップの配置、使い方には制約があります。
しかし、今はWeb上での動作を想定しているので、制約は画面比やタップ/クリックの入出力に関わるものとなります。
その上で、まずはゲームのプレイヤーのロールのうちの一つである「勇者」のみのものを考えます。
今回は、おおまかな疑似コードを書いてからレイアウトを考えていきます。
勇者サイドの擬似コード
処理を擬似コードで書いていきます。
擬似コードができたので、レイアウトの変化を決めていきます。
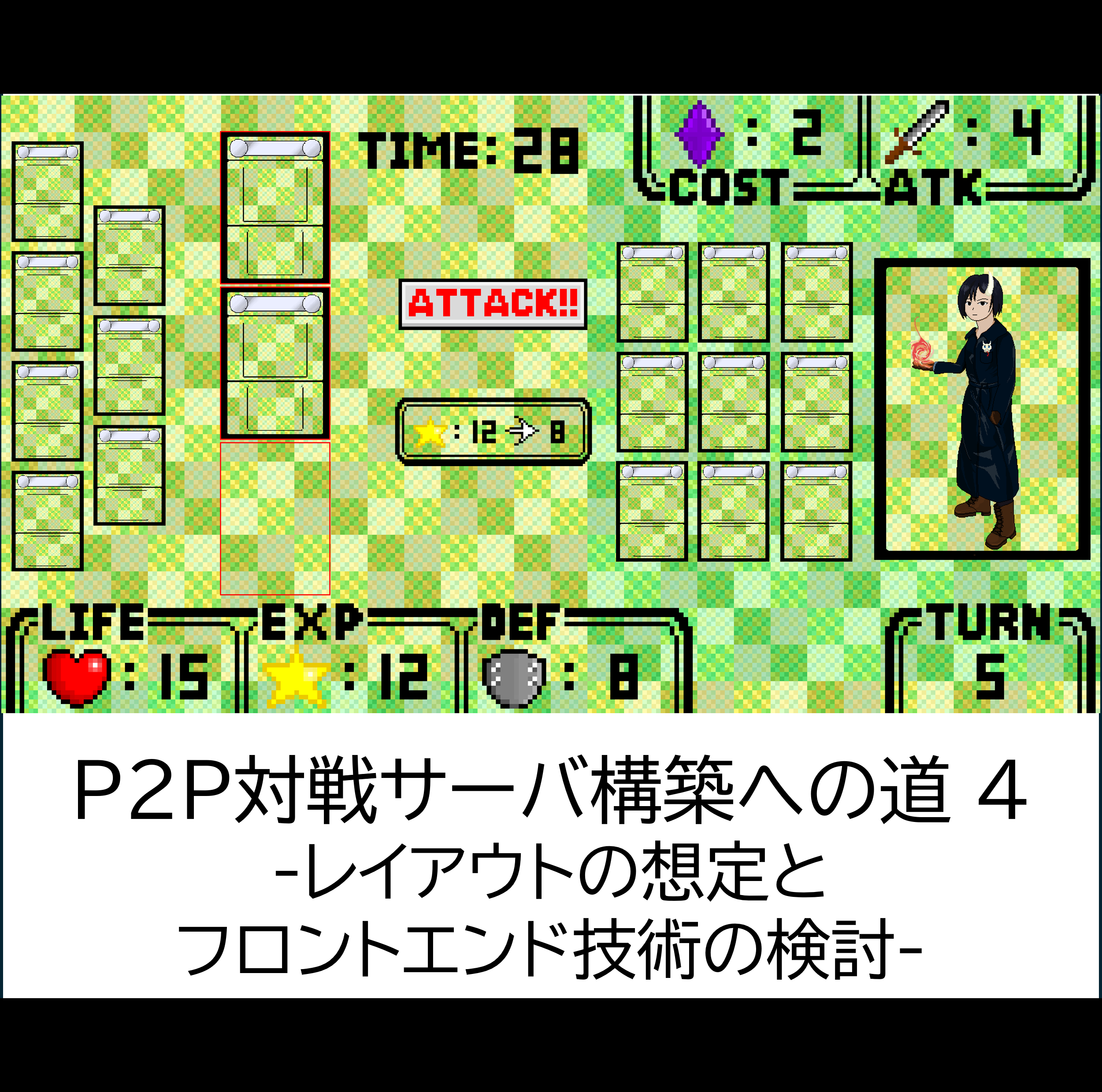
レイアウト
戦略フェーズ、戦闘フェーズ、清算フェーズとそれぞれ決めていきます。
背景はまだ考えていませんが、恐らく単色で構成すると思われます。
全て暫定的なので、完成版は全く変わっている可能性があります。
戦略フェーズ

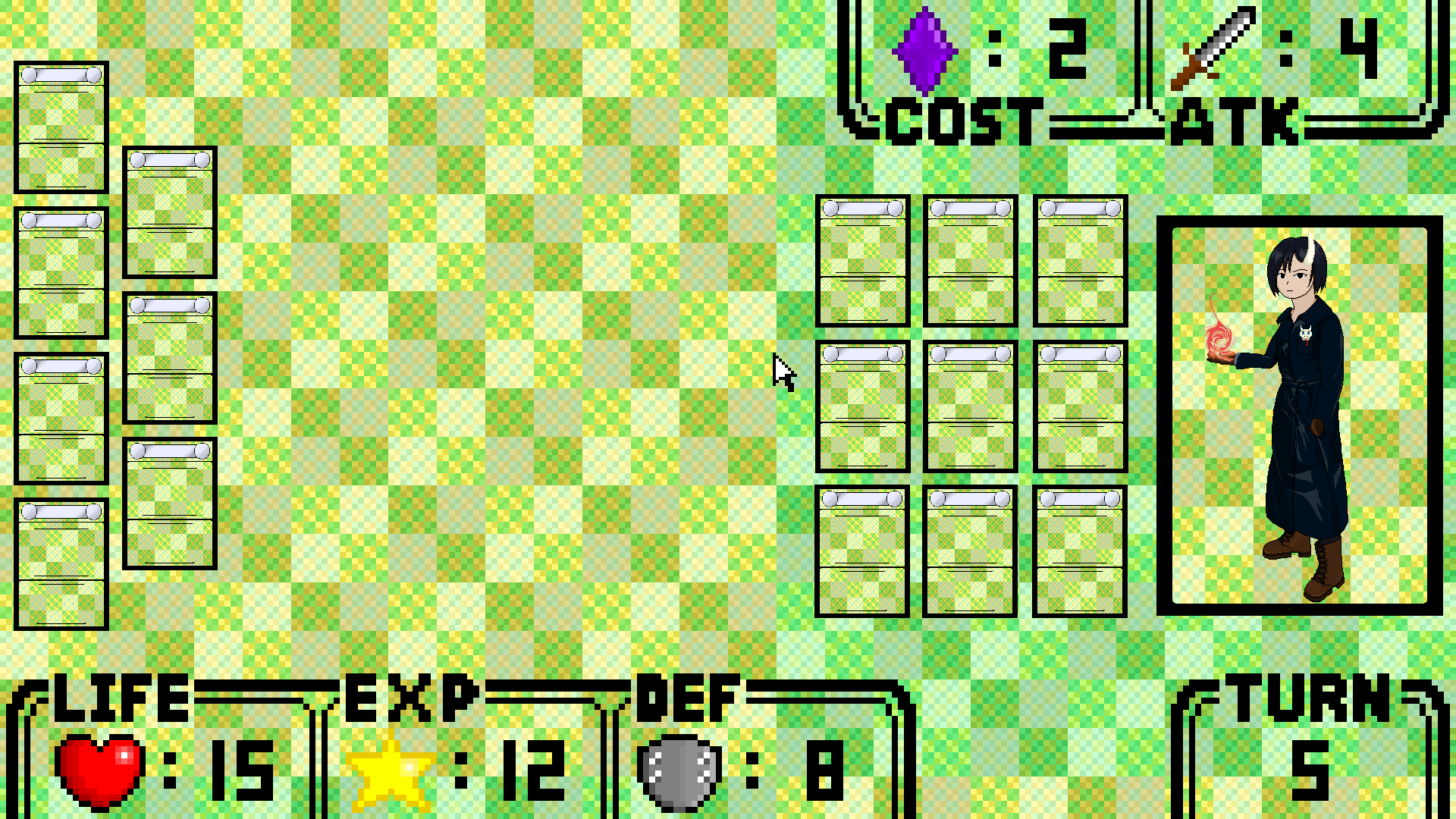
戦闘フェーズ
基本レイアウト

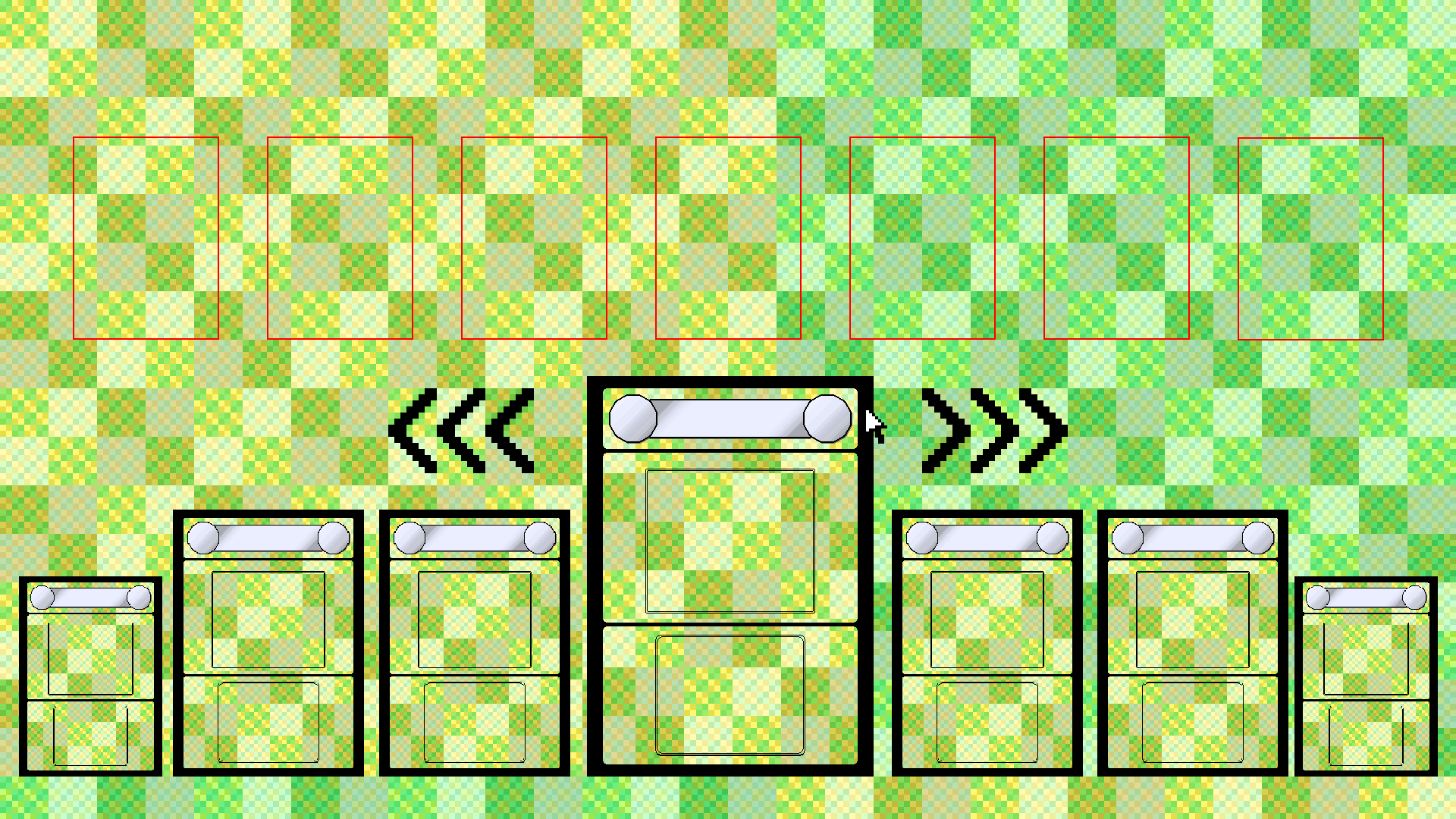
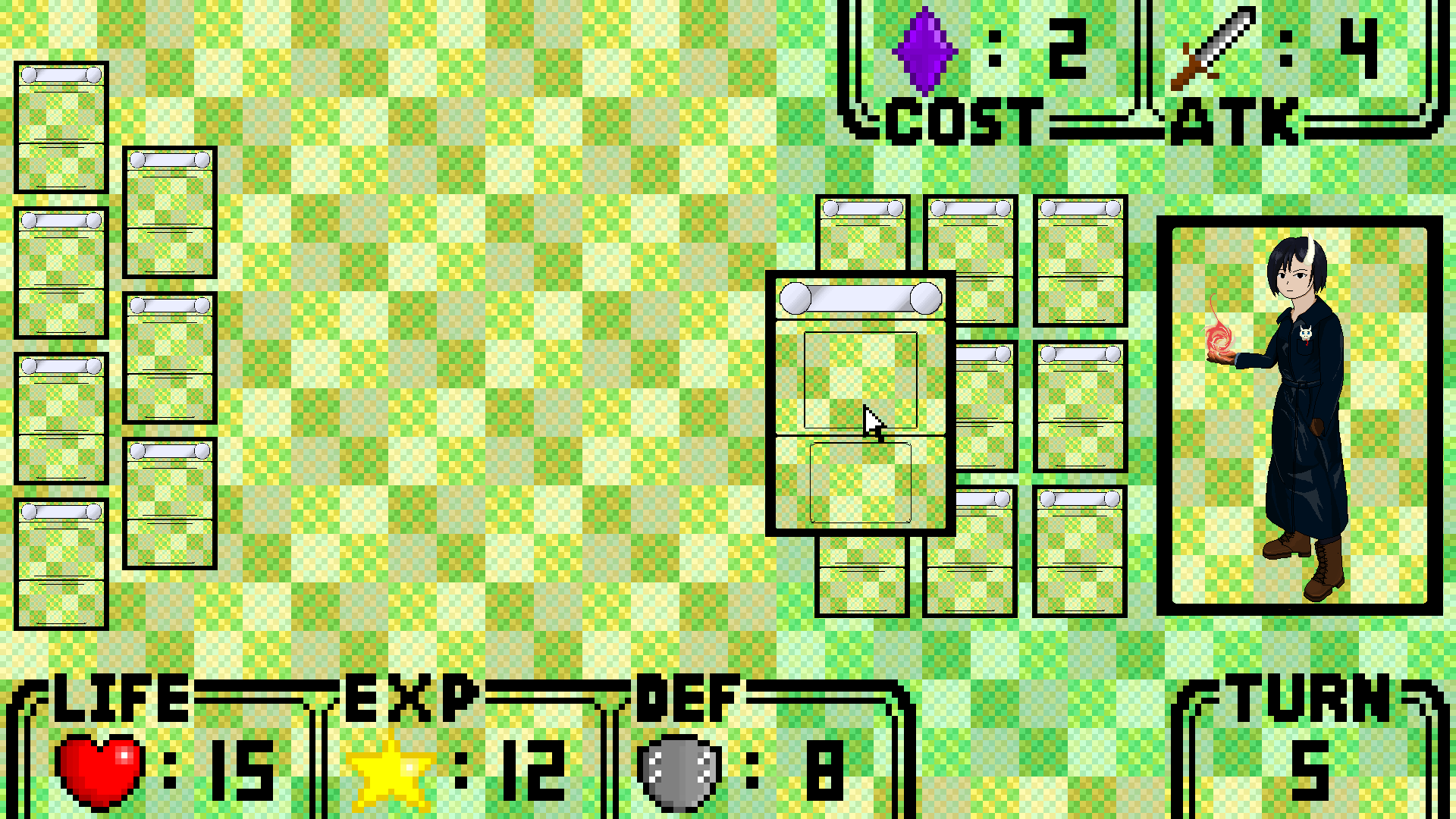
カード選出画面1

カード選出画面2

カーソルがカードにホバーした時のイメージ

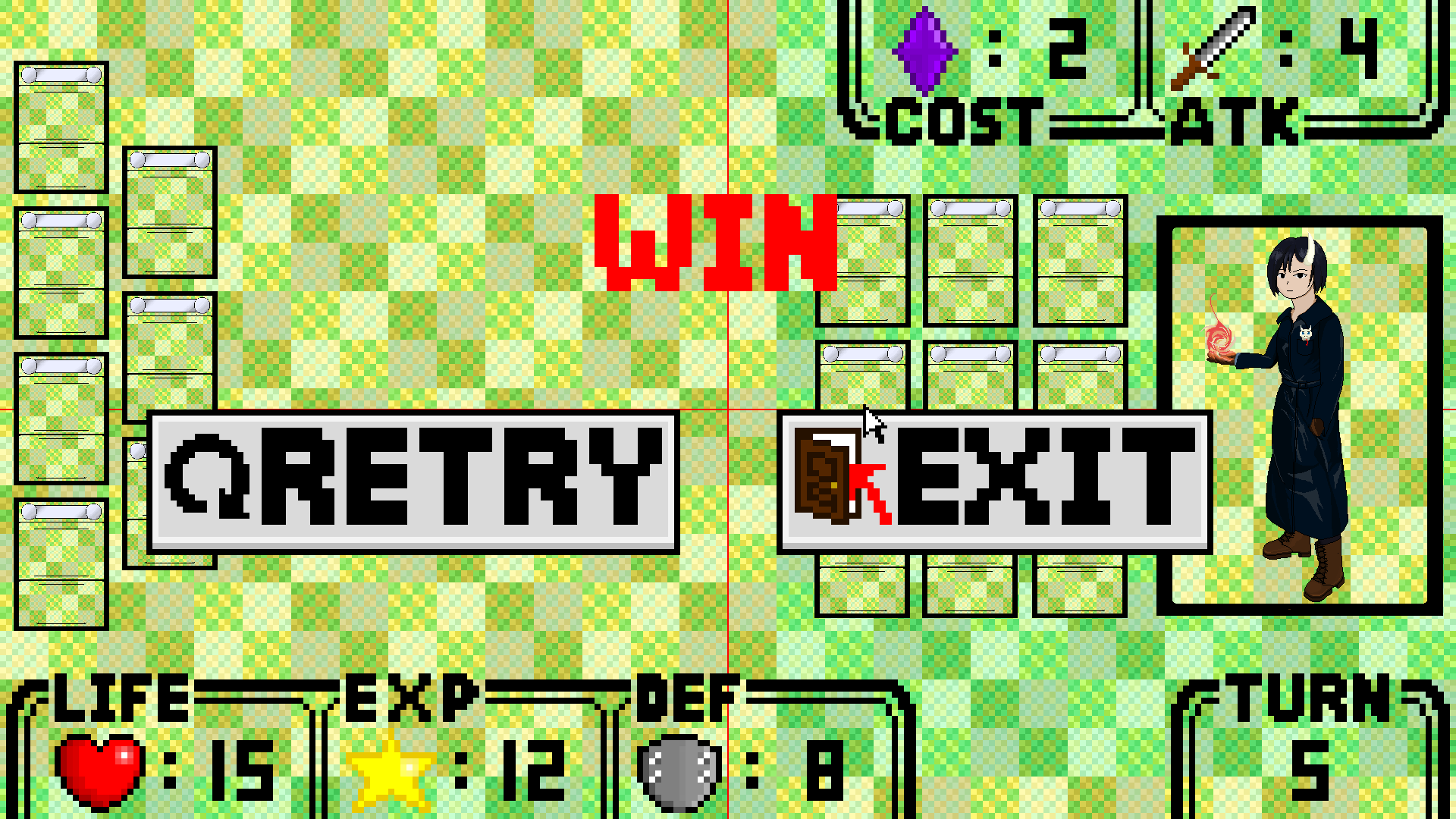
清算フェーズ

詳細は記述しませんが、これらをベースに進めていこうと思います。
ゲーム用に何の技術を使う?
Webブラウザでアニメーションなどの描画を実現する方法の一つとして、HTMLでCANVAS要素を定義し、JavaScriptから操作する方法があります。
これをそのまま使ってゲームを構成する事は十分に可能ですが、これ単体でゲームを扱うのは少々骨が折れます。
以前にCANVAS単体の操作でゲームを作っていますが、これはある程度仕組みが簡単でした。今回はよりダイナミックでGUI的な動きができるようにしたいので、他のゲームエンジン的な仕組みを検討します。
調べた限りだと、Phaserを利用するのが今回のケースに合っていそうです。
Phaser
Phaserは完全フリーのゲーム用HTML5フレームワークです[1]。2次元ベースのゲームに強いようで、日本語資料が乏しいのに対して英語の資料は豊富とのことです。また、全てのコードはユーザに丸見えになってしまうそうです[2]。
私が現在作ろうとしているのは「Webブラウザで動作する1~2人用ゲーム」の体裁です。そもそもこの記事群で大方経緯を説明してしまうので、この点は問題無いでしょう。
まとめ・次回予告
今回は大雑把な擬似コードとレイアウトを決めました。
利用するフレームワークにPhaserを選出したので次回はPhaserを扱って実際に想定した動きがある程度作れそうか試します。