Webサイト改築計画 No.3 -microCMSの理解-


2024年1月3日

2023年1月6日
前回のあらすじ
何のツールを使い、どんな順序で行うのかロードマップを作りました。
本当にこのまま進んでいいのか
前回決めたのは「ツール」です。「手段」であって「目的」は変わりません。
つまり、既にあるようなサイトのようなものを作ることは可能なはずです。
それならば、サイトのデザインは先にやってしまっても全く問題ありません。
ということで、デザインの再構成です。
見た目のデザイン
イラストソフトを開き、イメージを図に起こしていきます。と、言いたいところですが、ルールの前提を把握する必要があります。
まずツールによって変化のないであろう背景を考え直します。
さて、ここで皆さんに問題です。今の背景、何をイメージしているのか分かりますか?
答えは、「モノクロ液晶ディスプレイ」です。
初代ゲームボーイの色、と言えば分かりやすいでしょう。
皆さんは分かっていたでしょうか。
恐らく、多くの方は初めて知ったと思います。これは変えましょう。
次、Webサイトのレスポンシブ対応です。
これは、そもそもやる必要があるのでしょうか?
何を言っているのかというと、ツールが勝手に調整してくれるものなのかということです。
何もわからないという事は、実際弄ってみるのが先でしょう。
microCMSの登録
一旦ツールの理解のため実装を始めていきます。
とりわけ私はReact,CMS,TypeScriptについて何も知りません。
まず、ReactとCMSについて知りましょう。TypeScriptは付属で学びましょう。
前回の記事を見直しながらやっていきます。
ローカルで動かした後、vercelにデプロイしたら動かない。といったエラーを防ぐために最初からvercelで実験していきます。
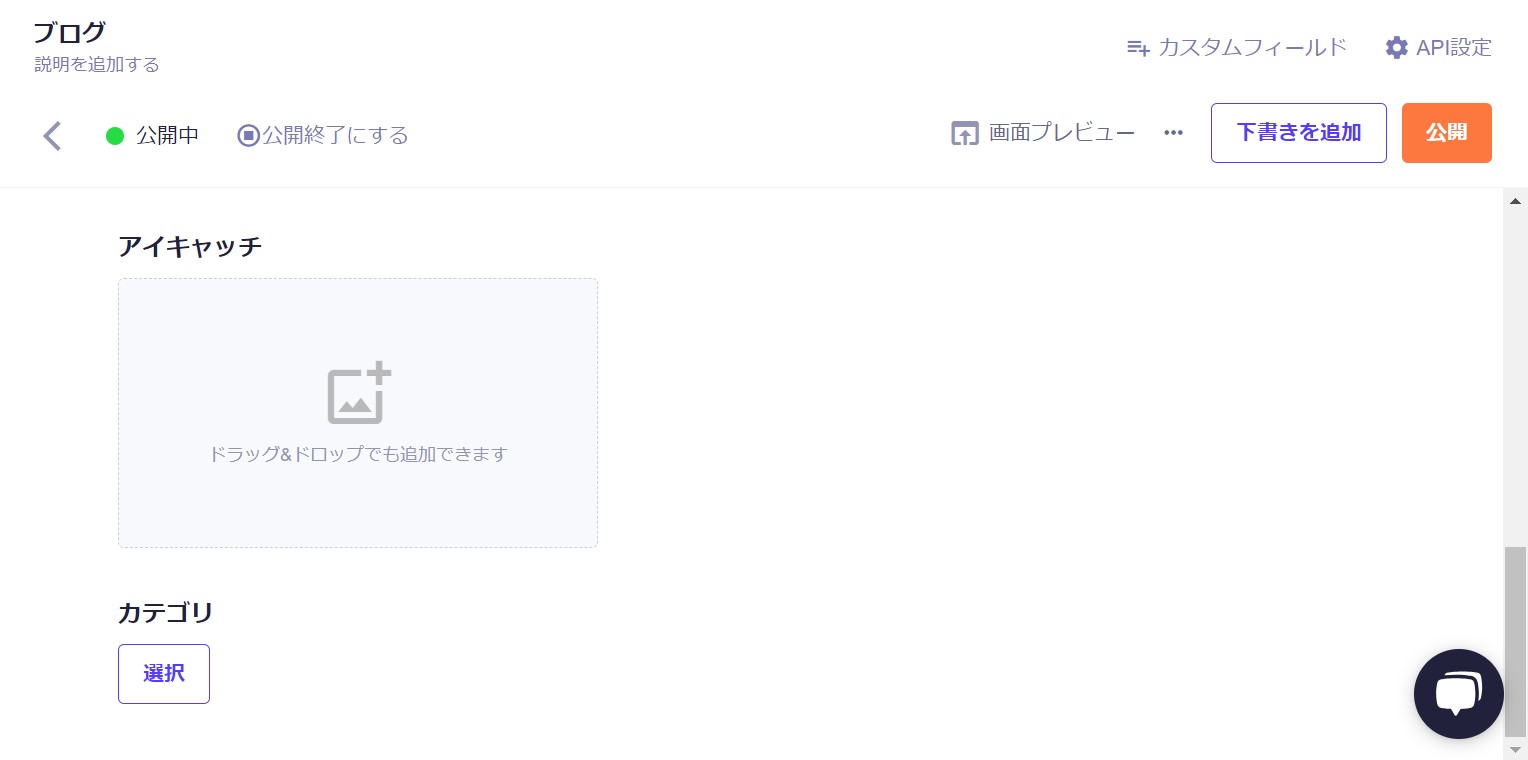
まず、CMSを導入する方法を学びます
microCMSのサイトから、無料でアカウントを作成します。

始められました。
microCMSドキュメントを見ると、様々な言語・フレームワークと連携可能。
とは書いてありますが、Reactの項目はありません。(phpはある)
ありゃ、Reactはドコ???
Reactというものがなんなのかまだ理解できていない模様です。
はてさて、Reactについて調べなおす必要がありそうです
改めて、Reactとは何ぞや?
前回の記事(1か月前)を見直すと、Reactはフレームワークではない。と、私は記述していました。
何もかもよくわからないので、Next.jsと合わせて調べます。
こちらの記事を見つけました。
この方によると、Reactは「UI特化型のJavaScriptのライブラリ」とのことです。
フレームワークでないことは分かりましたが、やはりよくわかりません。では、Next.jsはどうでしょうか。
同記事を引用すると、Next.jsは「サーバ側でレンダリング可能なReactのフレームワーク」とのことです。
この意味をそのまま取ると、Next.jsはReactを内包しているという事になります。
......では、microCMSを、「何に」「どうやって」導入するのがいいのでしょうか。
先ほどの記事を一読したところ、「導入」のイメージが間違っていることが分かりました。
記事は"どこ"にある?
本サイトは記事毎にhtml(php)ファイルを構成し、各々をリンクしています。
例えばこの記事なら、ホームページや前後の更新記事をphpで判別し表示させています。
各々のファイルはさくらのレンタルサーバーに保存されています。
新しい記事を投稿したければ、名前に日付が入ったファイルを記事ディレクトリにアップロードします。
microCMSを導入するというのは、自前で記事ファイルを作らないということらしいです。
つまり、記事そのものはmicroCMS側で保存し、APIを使ってmicroCMSにある記事を引っ張ってきます。
こちらによると、WordPressは保存リソースを全部自前で用意するタイプのようです。
microCMSの場合、表示機構だけを自前のリソースで用意すればよいのです。
(もしかしたらWordPressでやるべきかもませんがそもそもさくらレンタルサーバーライトプランでは使えない)
microCMSをもっと弄ってみる
調べるのもいいですが、ドキュメントにphpやJSと書いてあったのでもう少し弄ってみましょう。
APIキー云々を記述して記事内容を呼び出すのはいいですが、キーが外部に見える状態になるのは問題があります。
(必ずしも問題にならないとのことですが、APIキーで悪さをする方法はいくつか思いつくのでやはり隠すべきです)
サーバサイドの見えないコードにキーを書けばよいのですが、このサイトの方式でそんなファイルを書けるのかは疑問です。

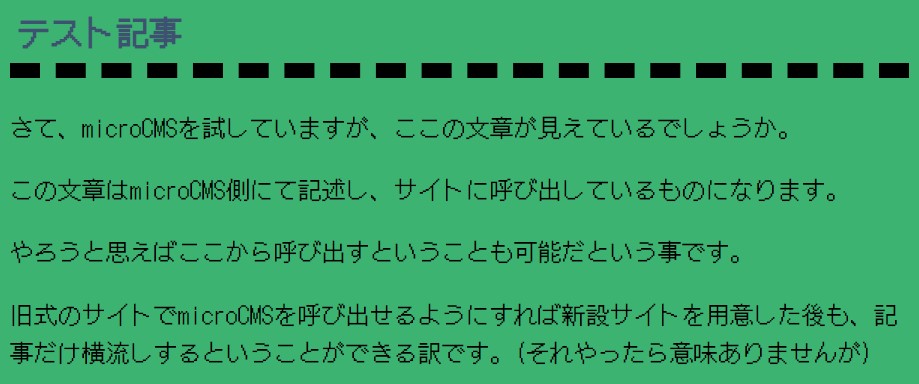
なにはともあれやってみましょう。microCMSでテスト用のコンテンツを作成して呼び出します。
こちらのJSコードを拝借します。
<h2 id='testtitle'>ここにmicroCMSの呼び出しが反映される(上書きされる)</h2>
<p id='testcontent'>ここにmicroCMSの記事内容が反映される(上書きされる)</p>
fetch('https://xxxxxxxxxxx.microcms.io/api/v1/blogs/xxxxxxxxxxx', {
headers: {
'X-API-KEY': 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx'
}
})
.then(res => res.json())
.then(json => {
document.getElementById('testtitle').innerHTML = json.title;
document.getElementById('testcontent').innerHTML = json.content;
})

microCMSの制限
microCMSを弄りましたが、改めて無料版(Hobby/2024年1月3日)の制限を確認するとこうなっています。
- API数: 3
- APIキー数: 1
- データ転送量: 20GB/月
- 1メディア最大容量: 40MB
- コンテンツ数上限: 10000件
記事を大量に掲載するコンテンツとしてこれはかなり心許ないです。
特にネックになるのはデータ転送量でしょう。画像を多く使うようなサイトを構成してしまえば20GBはすぐ上限が来ます。
(主にデバッグのせいで)
そんな大規模にならないと信じ、開発を続けましょう。
vercelでどうする?-Next.js稼働-
上記の通り(写真)、記事をAPIで呼び出しできました。では次のツール、vercelと何かの連携です。
Reactのまま行くのか、Next.jsでやるのか、TypeScriptは結局使うのか、等々...
Reactは少し弄りましたが、Next.jsには触れていません。まずは動かす。話はそれからです。
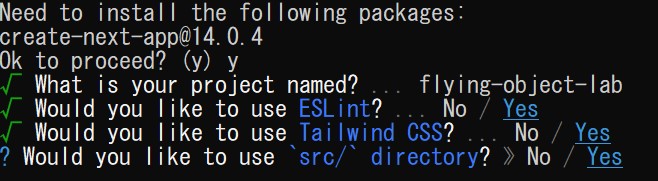
早速導入のためこちらの記事に倣います。

色々なことを指定するようですがまたわからない事が出てきました。
App Routerとは何でしょうか。ここで調べます。
そもそもApp Routerとはルーティング機構らしいですが、ルーティング機構がわかりません。
私が知っている「ルーティング」とはネットワーク間のパス制御のことですが、同義でしょうか?
App Routerの解説を読むに、違うようです。
Next.jsの「ルーティング」はフォルダやファイルを対象にしたもののことを言っているようです。
file-system based routerという仕組みは、ファイルパスによって色々な取り決めを行うということだそうです。
私の現構造もある意味、file-system based routerの仕組みに従っています。
App Routerは命名規則及びパスの配置が設計に直結するようです。これは導入しましょう。
エイリアスというパス指定省略機能(?)も利用します。

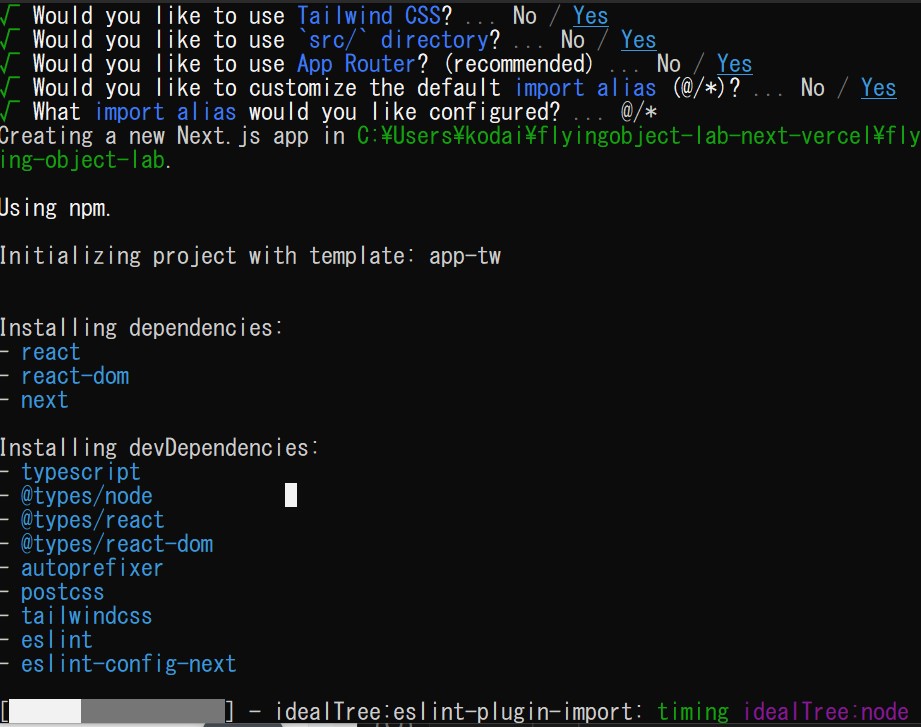
結果、提示された機能は全てインストールしました。
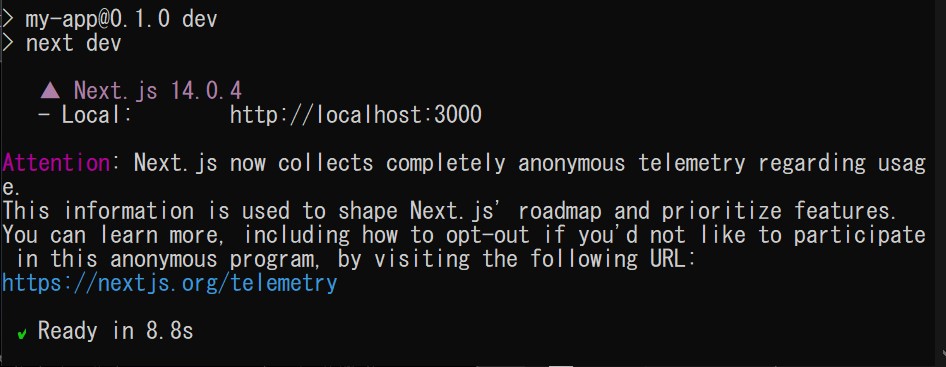
ディレクトリを移動し、npm run dev を実行します。

http://localhost:3000に入ると

Next.jsのページが表示されました。
これをVercelにデプロイします。
結果はこちらで現状が確認できます。
さて、長くなったので一旦切りましょう。次回、Next.jsをもっと弄っていきます。