Webサイト改築計画 No.2

2023年11月30日
前回のあらすじ
Googleアドセンス合格に向けてWebサイトを改築を行うことにし、ソースコード表示を整備しました。
そもそものドメインの話
少し前に、本サイトのドメインが変わったばかりですが、再び変更となりました。
というのも、以前から利用していたドメインは全てさくらサーバーが供給していたものであり、自分のドメインではありませんでした。
そこで、ムームードメインにてflyingobject-lab.tokyoというドメインを新たに取得したうえで再び設定を変更しました。
認識を改める
上記の作業をあるエンジニアの隣で行っていたのですが、その際に様々な衝撃うけました。
まず大前提として、「私はエンジニアになろうとしているのにも関わらず物を知らなすぎる」ということを痛烈に感じました。
その上で、以下の認識を改めました。
認識その1
phpは古い言語である!
これは何となく知ってはいました。が、恐らくphpではなくJSベースの物を使った方が良い!ということです。
私がこのサイトの実装を行う際に安易な言語を選んだのでこのような事態が発生しました。変えるなら、このタイミングしかありません。
認識その2
フレームワークという概念が何なのかよく分かってない!
「フレームワーク」この単語は各所で聞いていましたがあまりよく理解出来ていませんでした。
そもそも私はフレームワークを使ったことがあるにも関わらずです!
今まで使ったことのあるフレームワークとして、代表的なのは Ruby on Railsです。
そして、気になるNode.jsはフレームワークなのか?
「Node.js フレームワーク」で調べてみると、検索上位のページでも言ってる事が違う!
「フレームワークではない」と強調するところもあれば、「フレームワークです」と言い張るところも有ります。
訳が分かりません。こういう時は第一ソースに当たりましょう。node.jsの公式を見に行きます。
するとどうでしょう。こう書かれています。
他ページも含め、Frameという言葉で検索を掛けましたが、「Node.jsはフレームワークである」などという記述は一っっっ言も書かれていません。
何処かに通告しようかとも思いましたが面倒なのでやめました。とりあえず知りたいことはおおよそわかりました。
認識その3
htmlの直書きは時代に合っていない!
例えば、ヘッダ/フッダーを変えたい。とか、メタタグを一気に書き変えたい。とかになると、現状では「全ファイルの書き換え」が発生します。
これは「今私が痛烈に感じている問題」でもあります。
というのも、よくあるブログ用サイトではゴリゴリにHTMLを書くなんて行為は不要です。
つまり、そもそもこのアプローチに違和感を持たなければならなかったのです。
件のエンジニアによると、ブログの癖に直接コードを弄ること自体が時流に合っていない様子です。
「フロントエンド」と「バックエンド」という言葉があるのも頷けます。
私はどちらかというとバックエンドと思われているらしいですが、明確には分類できません。
認識その4
どうせやるならモダンな技術を追え!
私が入ろうとしているのは「エンジニア業界」です。「新しいものを自ら学習し取り入れ続ける信条」が無ければ生き残れないとまで言われている業界です。
いつまでも古い技術を使っていては意味がありません。アップデートすること。これが私自身の信条に入っているので、このタイミングで最新のトレンドを大きく取り入れます。
私は頑なにWordPressの利用を避けてきました。しかし、私が作っているのは「Webサイト」であり「ブログ」です。
バックエンドの事情など、読者には知ったことではありません。
それであれば、変えるべきはそもそもの「フロントエンドのデザイン」「魅せ方」であり、「独りよがりな複雑機構」ではないのです。
「本物のレトロ」にするのではなく「モダンなレトロ風」を目指す必要があります。
このサイトはレトロ"風"ではなく"レトロそのもの"です。平成臭がプンプンします。来訪者カウンタを付けたら?と言われた程です。
今頃ガラケーを好き好んで使う人間はそうそういません。好きに使うなら構いませんが、ここは「誰もが読める記事」です。私が押し付けるのではなく、私が世間に合わせるべきなのです。
長々と書いてきましたが、件の隣にいたエンジニアに聞いてみたところモダンなツールは以下のようなものだそうです。
React/TypeScript
度々耳にしていた"React"ですが、こちらを見てみると色々載ってます。
Reactはフレームワークではないようです。というのも、UIに重点が置かれているようです。
本サイトはいずれ旧サイトになるので、Reactの理念など調べればどうにかなる部分は書きません。
この、Reactに合わせてTypeScriptを学びます。
というのも、私はJSやPythonのような型推論が大嫌いなのです。
これは私が長く触れていた言語がC/C++であることに起因します。
型をはっきりしないと、文字列や数字、オブジェクトの操作に支障がでます。「これには何が入るの?」と。
Paasの一種、Vercel
今私はさくらサーバーのライトプランを使っています。これはストレージとしては非常に優秀ですが、コントロールパネルからGUI経由でファイルを手動アップロードする必要があります。
そこで出てきたのが、「githubにアップロードするだけで動いてくれる」というサービスです。
Vercelにはその機能があるそうなので、これを使いましょう。以前Herokuというサービスを使ったことがありますが、こちらは扱いが少々異なったので、こちらの方がよさそうです。
ここに、React/TypeScriptを用いたファイル群をデプロイし、サイトを構築できます。
ReactとTypeScriptの学習について
というわけで、ReactとTypeScriptを学習する必要があるようです。
幸いReactを使っている人は周りに数人いるようなので、わからなくなったら聞くことにします。
React公式に色々日本語で書いてあるようです。めちゃくちゃ手厚いですね。力の入れようを感じます。
一方TypeScriptですが、この記事が言うにはコンパイルするとJSに変更されるそうです。
構文、ライブラリの使用もJSと共通。フレームワークも利用可能。
目立って違うのは「型宣言」。ここをざっと眺めます。
anyという型があるのは知っていましたが、これは言語の思想に反するので使いたくはないですね。
また、浮動小数と整数の違いはないようです。(booleanはある)
ここで初めて私は「ジェネリクス」という概念を知りました。
記事を読み進めるに、今までのような文章間にタグを大量に挿入するような書き方はあまりよくなさそうです。
コンテンツ管理システム(CMS)
WordPressという言葉を先程上げましたが、私はこれについても無知です。
これは「コンテンツ管理システム」というもので、これが「コードを直書きしない仕組み」にあたります。
APIを叩くだけでよいし、レスポンシブ対応もやりやすいとあればそれは普及もするでしょう。
特にヘッドレスCMS、これを勧められました。(例としてmicroCMSを勧められた)
どうにも、フロントエンドとバックエンドを完全に分ける事ができるそうなのです。
これも利用しましょう。潮流を学ぶのに必要です。
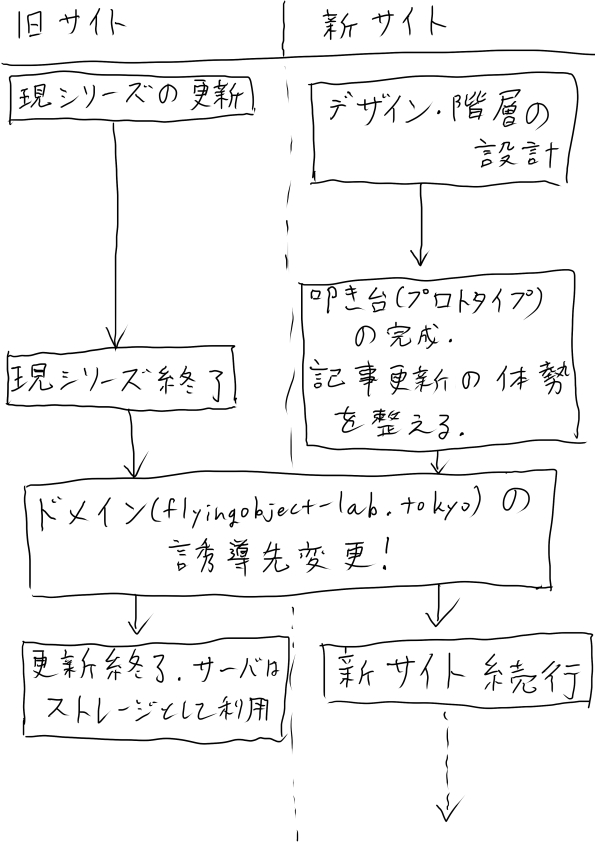
改築のロードマップ
このレベルになると、改築というより新設です。
ここで一旦取り決めを行います。
まず、このサイトと新設サイトの区別です。
本サイトの内容を全部書き換えるといったことは今後行いません。
ここは「旧サイト」とし、「新サイト」完成後は旧サイトの記事を載せることはありません。
現状更新中である、「ニキシー管作品制作記」「TinyJoypad名刺化奮闘記」「Webサイト改築計画」の3シリーズは本サイトで更新を行い続けます。
「新サイト」ではこれら3シリーズの纏め記事を書くだけになると思われます。
そして、問題は構築までの課程です。突っ走ると碌なことにならない上に、今回は人に聞くフェーズが恐らく挟まるので「作りたいものを明確に示す」必要があります。
では、ロードマップを作りましょう。

まずやらなければならないのはdesign(二重の意味/設計&下絵)です。
それでは次回から見た目はレトロ、中身はモダン目指し大改築をやっていきましょう!