Webサイト改築計画 No.5 -Tailwind CSS-


2024年2月24日
目次
前回のあらすじ
Next.jsでのサイト構築に邁進し、ヘッダーを少し作りました。
VS Tailwind CSS -ヘッダー&フッダー-
なんやかんや格闘して数日が経過しました。
紆余曲折を経て、Tailwind CSSの手綱が少々握れるようになってきました。
一度は怒り狂った果てに構築したシステムを吹っ飛ばしてしまいましたが、本シリーズを執筆していたことでなんとか初期設定から立て直しました。
というワケで今回はTailwind CSS回です。
特に難儀しまくっていたのが、Tailwind CSSを使った要素の配置です。
本ページのヘッダーとフッダーの要素の階層は、以下のようになっています。
フッダー ┃ ┣等間隔横並び┳中央寄せ━リンク━画像 ┃ ┣中央寄せ━リンク━画像 ┃ ┣中央寄せ━リンク━画像 ┃ ┗中央寄せ━リンク━画像 ┃ ┗中央寄せ━copyright
これを実現するのに非常に手こずりました。
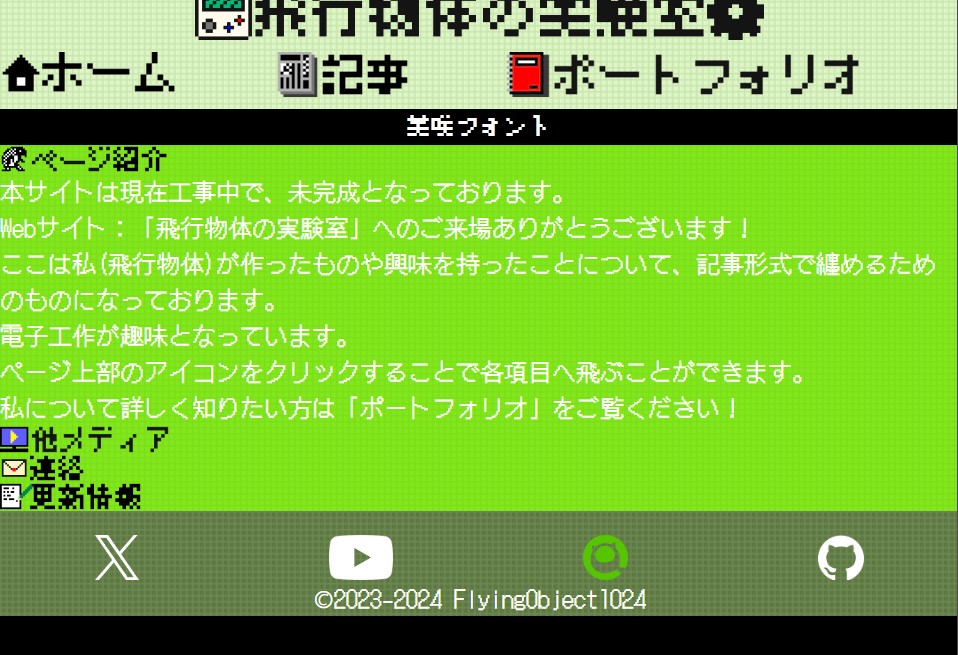
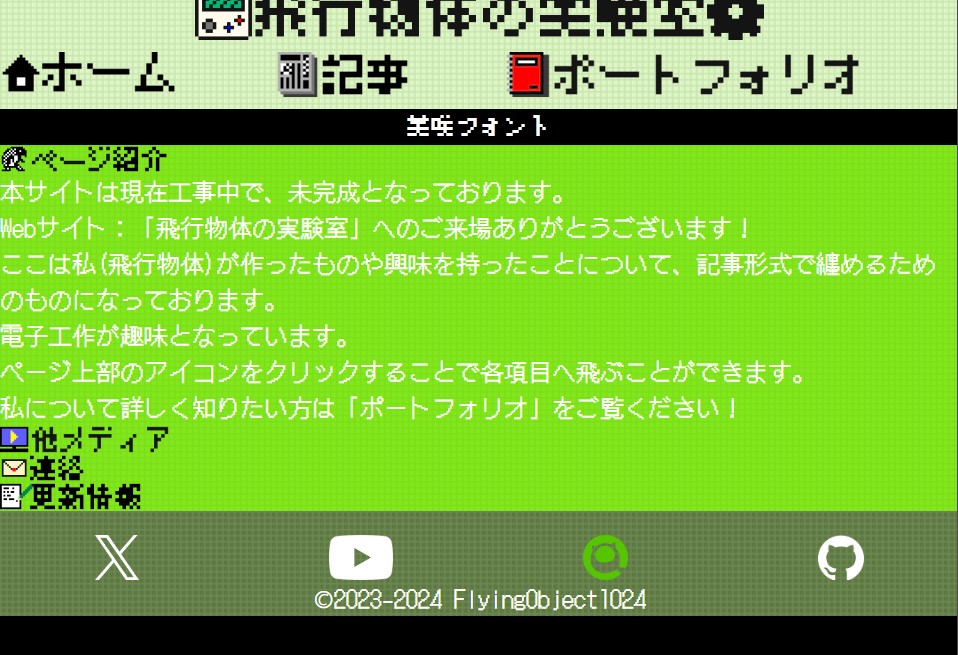
結果的にどうなったのかというと、こうなりました。
答えだけ見せている状態ですが、ここまで来るのに長々と試行錯誤しました。
ヘッダー・フッダーの最低限はできたので、次にいきます。
VS Tailwind CSS -外部フォントの導入-
フリーフォントである「美咲フォント」「DotGothic16」を導入します。
今読んでいる文章(自己言及)のフォントは「DotGothic16」となっています。
ヘッダーの「ホーム」や「ポートフォリオ」といった文字は「美咲フォント」です。
/src/font ディレクトリを作成し、その中にフォントのwoffファイルを入れます。
/src/app/globals.css に
@font-face{
font-family: misaki;
src: url(../font/misaki.woff);
}
@font-face{
font-family: DotGothic16;
src: url(../font/DotGothic16.woff);
}
と追記します。
これで導入は完了です。divタグのclassName(class)に
<div className="font-misaki">美咲フォント</div>
といった形で書けば、Tailwind CSSを利用してフォントが適用されるようになります。

VS Tailwind CSS -要素の間に線を引く-
このままでは区切りがわかりにくいので、ヘッダーやフッダーに線を引きます。
とはいっても、単色1本のボーダーが引きたいのではありません。
画像を繰り返し適用し、線を構成したいのです。本サイトの「飛行物体の実験室」の下の白黒線がそうです。
同じことをTailwind CSSで行えるのか?と言ったら、そもそもCSSとして扱えるはずなので使えなければ困ります。
半分ヤケクソになりながら色々とやってみた結果こうなりました。
global.cssに追記したもの
.border-custom-line {
border-image-source: url('/images/bar.png'); /* 画像のパスを指定 */
border-image-slice: 8; /* 画像のどの部分を引き伸ばすかを指定*/
border-image-repeat: repeat; /* 線を繰り返し描画するよう指定 */
}
線を引く要素
<div className="border border-t-8 border-custom-line"></div>

この後borderについていろいろ調べた結果、私はTailwindではなくcssを理解できていない事が判明しました。(こちらを読みました)
ただ、1本線を引く手段としてはそんなに悪くなさそうなのでこのままにしておきます。(今後変わる可能性はあります)
閑話 -GPT3.5-
前項では散々調べて上手くいきませんでした。
ダメ元でGPT3.5様々にお伺いを奉り、彼の者の御神託を咀嚼しても...
上手くいきそうで上手くいきません。それもそのはず、無料版のGPT3.5は情報が古いのです。
直接聞いてみると、GPT3.5の情報は2022年1月止まりだと返ってきました。
こういった、「AIが嘘をつく(事実とは異なることを返す)」問題はHallucinations(ハルシネーション)と呼ばれます。
現行でもこの問題の解消のため研究が進められている会話型AIの致命的な問題です。
ハルシネーションという言葉は友人の論文を読んで知ったのですが、少なくともGPT3.5で将来解消されることはなさそうですね。
それが嫌ならUSD $20/monthを払ってGPT4を使うしかないということです。
2024/2/21, 17:40 UTCレートでこれは3008円程となり、TOEIC対策用に入っているスタディサプリと似たようなものです。
よく、「渋る理由が値段なら...」ということは聞きますが、入っているサブスクサービスの合計額が相当高くなるので真剣に渋っています。
誰か私の背中を押してほしい~~
そんなことを言うなら、勉強してさっさとTOEICで高得点を取ってしまうのが吉です。
閑話終了。
VS Tailwind CSS -外部のメディア(iframe)-
外部のメディアといっても、Youtubeの動画を呼び出すだけです。「ポートフォリオ」ページ用に使います。
<div className="flex justify-center items-center">
<iframe
src="https://www.youtube.com/embed/LimQz792C1E"
title="YouTube video player"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
className="h-auto"
/>
</div>
完全体になっていないこともありますが、基本機構を早急に構築するので記事システムの作成に移ります。
次回はmicroCMSの呼び出しを本格的に行います。